どうもですなり~~。
社畜だってヲタクしたい。深く広く欲深く、社畜ヲタクのバニキですなり~。
前回はAfterEffectsで「アニメーションプリセット楽チン!」ってノリで、本当は超難しいAfterEffectsが超簡単に見える詐欺まがいの記事を書きましたなりね。
今回はもう少しリッチなテキストロゴを作れるようにAfterEffectの使い方を紹介したいと思いますなり。
コンセプトは「3Dレイヤーを使わない」
なぜ?
と思うかと思いますなり。
AfterEffectは3Dレイヤーを使い始めると途端に激重になります。
もちろん3Dレイヤーを使ったほうが表現の幅もかっこよさも広がりますなりが、
オフィスで使ってるようなPCやちょっといいグラボ積んでるレベルのPCではとても重たくて作業が捗りません。
なので今回は如何に3Dレイヤーを使わずに簡単にかっこよく見せるかを重視したいと思いますなり。
基本的なところは前回の記事を見てから読み進んでくださいなりね~。
・テキストを置こう
今回は「SYACHIQ」と言う英字を置いてみました。

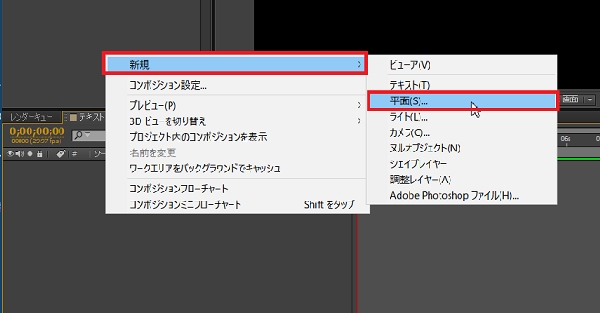
・黒背景を設置します。
[新規 > 平面]
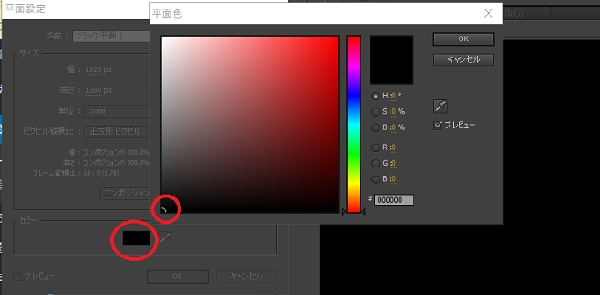
と選択し、色が調整できそうな箇所で真っ黒な色に調整をしてOKします。

色調整はこんな感じです。

すると画面が真っ暗になりますなり!
ここで焦らずに、画面下部に追加したこの「平面」オブジェクトに右向きの三角形がありますので、
それをクリックすると平面の中で設定が可能なメニューが開きます。
「トランスフォーム」しかないので、それも同じようにして開くと
「不透明度」なる設定がありますのでそいつを「10~20%」ぐらいに調整をしますなり。
そうすると元々あったテキストも表示されるようになったかと思いますなり。
・エフェクト「ドロップシャドウ」を使ってちょっと立体感を出す。
画面下部の「テキスト」※入力したテキスト文字列の箇所にマウスを置いて右クリックをして「エフェクト」
「遠近」を選択したら「ドロップシャドウ」を選択しますなり。
何もおきないぞ!!!!
まぁ待て落ち着いて、、、
またまた例にそって[テキスト > エフェクト > ドロップシャドウ] と右向きの三角形を開いていき
「距離」 = 30~40くらい
「シャドウのカラー」 = 白
とするとちょっと立体感が出てきたと思いますなり。

・アニメーションプリセット、でテキストに動きのあるかっこいい装飾を施します。
画面下部の「テキスト」の箇所にマウスを置いて右クリックをして「アニメーションプリセットを参照」
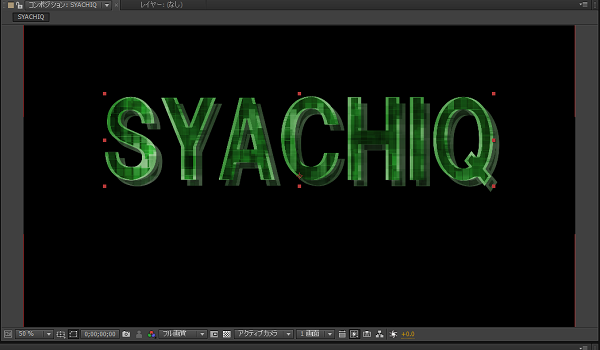
今回は「Backgrounds」の中に入って「ピクセル」を選択しましょうなり。
もちろん他のエフェクトでも可能です。
適用後のかっこよさや求められてる雰囲気で決めてくださいなりね!
「ピクセル」を選択するとこんな感じになりますなり。

なかなか良くなって気がしますなりよね?
でもこれだとまだなんか暗い、、、、
・エフェクト「レンズフレア」を利用します。
画面下部の「テキスト」※入力したテキスト文字列の箇所にマウスを置いて右クリックをして「エフェクト」
「描画」を選択したら「レンズフレア」を選択しますなり。
そうすると、、、なんか光りましたなりね?

2Dテキストをかっこよくするキーとなるのがこの「レンズフレア」ですなり。
この記事を読み終えた頃にはレンズフレアが好きすぎてたまらない状態になっていることと思いますなり。
設置しただけだとちょっとくどい明るさになりますので、
ちょっと控えめにしますなり。
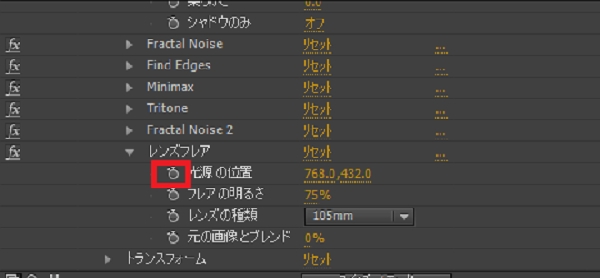
例にそって[テキスト > エフェクト > レンズフレア] と右向きの三角形を開いていき
「フレアの明るさ」 = 70%~90%
「レンズの種類」 = 105mm
としてみてくださいなり。
これでなんか光り方が上品になったと思いますなり。
・光を動かしてみよう
ここからが本題、、、、のはずですなり!
この状態でもそこそこかっこいいんですなりが、せっかくAfterEffectを使ってるんだから
ちょっとは動かしてみたいですなりよね。
まずは落ち着いて画面の下の方に見える経過時間っぽい黄色い数字
こいつをマウスでクリックしたまま左に動かして、全部0の状態に、要は開始位置にしますなり。
次に例にそって[テキスト > エフェクト > レンズフレア] と右向きの三角形を開いていき
「光源の位置」の左に見えるストップウォッチみたいなアイコンをクリックします。

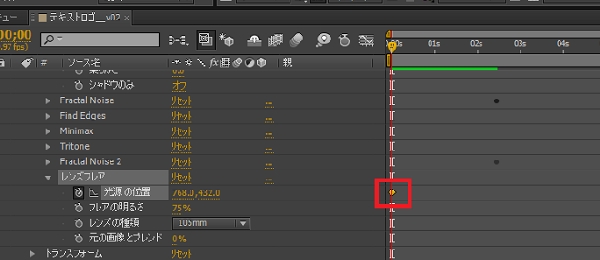
こんな感じになります。

そうすると画面の右の方に何やら黄色いひし形が現れたと思いますなり。
そしたらまた画面の下の方に見える経過時間っぽい黄色い数字を移動して
5s(5秒)の位置になるぐらいに動かしますなり。
次にまた「光源の位置」に戻って、今度は右の方に見える黄色い数字の左側の方
これをまた同様にして数値を動かして見ます。
すると画面上のレンズフレアの光も左右に移動すると思いますなり。
ここからは「魅せ方」になるなりが、とりあえず今回は光が見えなくなるぐらいまで移動してみてくださいなり。
この状態でプレビューをすると光が移動していくのが見えるかと思いますなり。
・背景にも光(レンズフレア)を!
これまでとりあえずあった謎の黒背景、、、これを活かす時が来ましたなりね。
まずは画面上部の「レイヤー」から「新規」「調整レイヤー」を選択しますなり。
そしてこの「調整レイヤー」にも同様に「エフェクト」>「描画」>「レンズフレア」を選択して加えますなり。
設定値は前回と同じぐらいにしますが、「光源の位置」の右側の数値を調整して光が少し上の方に来るようにしてみましょう。
そしてこのレンズフレアは先ほどとは逆向きに移動させましょうなり。
開始位置のタイマーの黄色い数値を戻してから、今度は「光源の位置」の左のストップウォッチアイコンを押します。
この段階で光源の位置を右若干上のあたりに移動しておきましょう。
そしてまた同様にタイマーを6sから7sぐらいの位置に移動して今度は画面の左に消えるように移動します。
そうすると2重の光が重なり合っていくEffectの完成です。
実は黒背景が間に無いと周囲への光が見えずによくわからない光になってしまうんですね。
さて、今回はかなりボリュームがありましたがいかがでしたでしょうか?
今回の内容さえ把握できれば色々なテキストロゴをかっこよく動かしたり光らせたり出来るようになるかと思います。
静止画のまま使っても大丈夫ですし、もちろん動画にエンコードをして動画素材として使うことも可能です。
今回のプロジェクトファイルはこちら
SYACHIQ_ロゴ
ではでは、今後も充実したAfterEffectライフをお楽しみくださいなり!
- ホーム
- BLOG これから社畜になる君へ 社畜の連載中
- 動画編集が上手くなるコツ。初心者編2

